What is Schema markup? You may already have heard of the term or heard others using it, but if you’re still a little bit in the dark, don’t worry because today we’re diving right into the world of Schema Markup and website design!
Schema Markup: What You Need to Know
A major component of running a successful online website is utilizing every tool you have at your disposal to advance your website’s position in search engine results. This often means going back and tweaking, adding to, or eliminating certain aspects from your website design to roll with current SEO trends, tools, and findings.
One of the most important components of optimizing your website’s search engine results and rankings in this way is using Schema.

What is Schema?
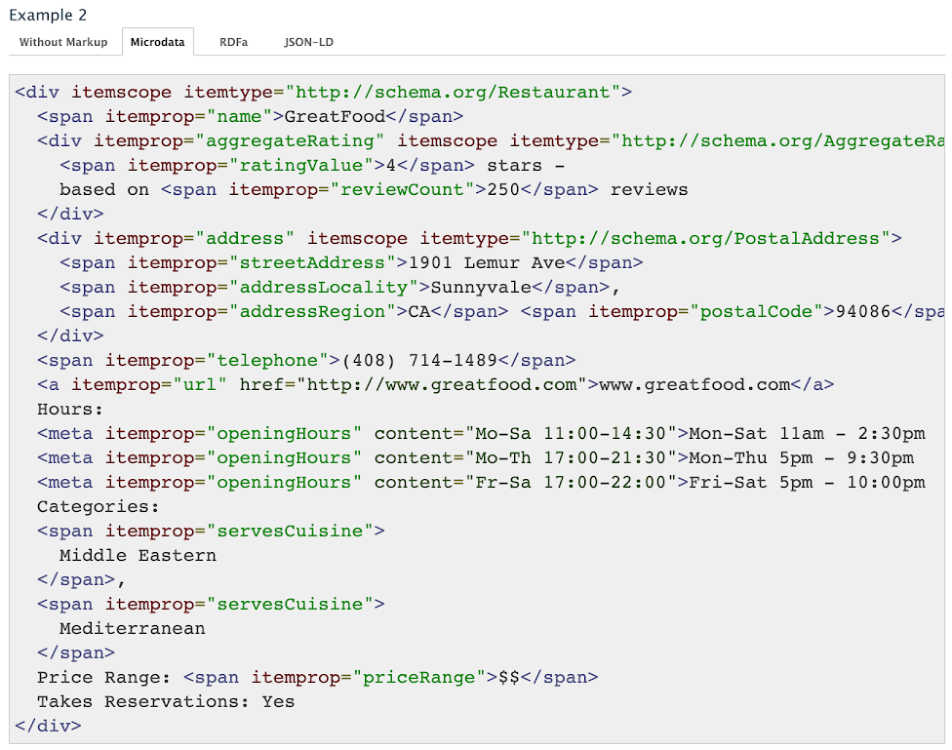
When people refer to Schema or to “Schema markup” they are referring to a vocabulary of specific microdata referenced on the Schema.Org website. Including Schema markup correctly in your website’s HTML makes it easier for search engines to read that data on your website and to better represent the pages of your website in search engine rankings.
Where Did Schema Come From?
If you’re the type of person who likes to ask questions (which you probably are since you’re reading a post titled “What is Schema Markup?”) then you are likely asking why Schema exists in the first place.
Well, Schema was developed as a collaborative project between Google, Yahoo, Bing, and Yandex. The purpose of the project was to encourage website owners to provide the information that their search engines required to understand your website content and to rank it appropriately.

How Does Schema Work?
Think of Schema as the Dewey decimal system in the library. It provides important information that identifies your website to search engine spiders that run across it just like the Dewey decimal system can be used to identify books in a library. In short, Schema is a means of ID tagging your website so that it can be properly cataloged and retrieved.
But HOW does it tag your website?
Schema works by enhancing the rich snippets that appear below your website’s link in a search engine result.
Isn’t that what your metadata is for? Well yes…but this is a different beast altogether.
When you use Schema you are using a universal language that can be quickly interpreted by the big search engines, but that isn’t all. Schema also allows you to incorporate other elements into your rich snippet such as star ratings and a publication date, important information that also helps your website to stand out from the competition…
How to Use Schema
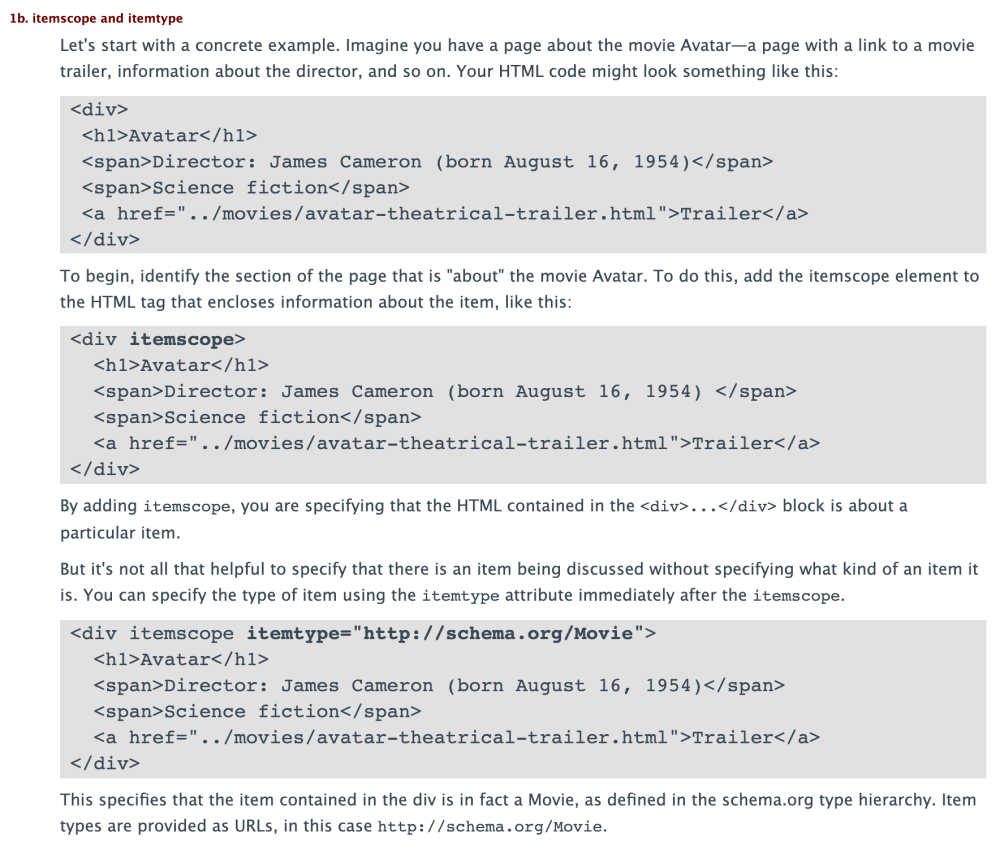
The first step in using Schema on your website is to understand Schema itself. How is Schema written and what do specific elements mean and how on earth do you know how to write Schema that is readable by search engines?
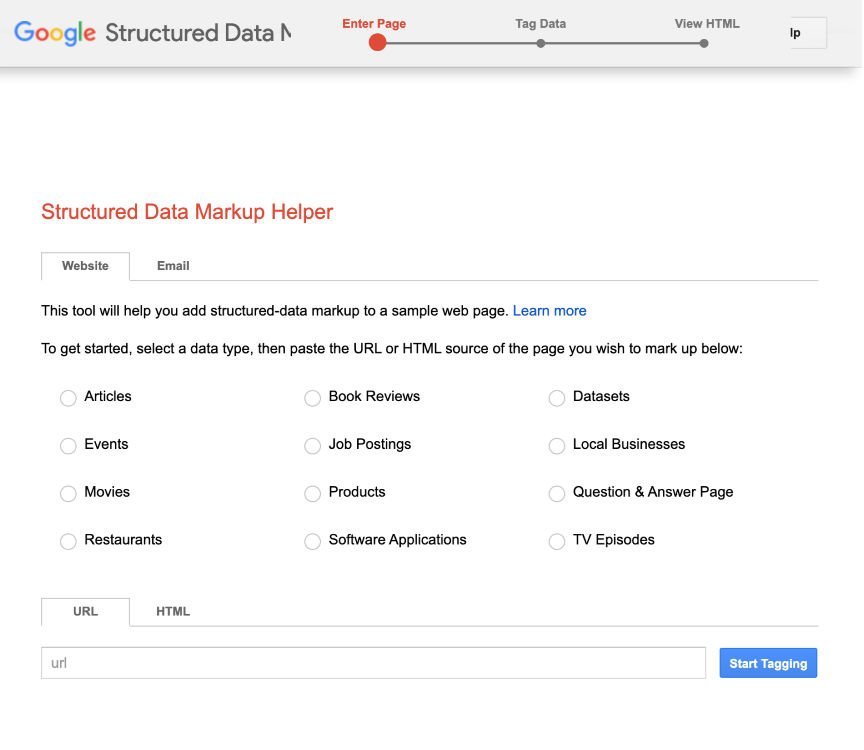
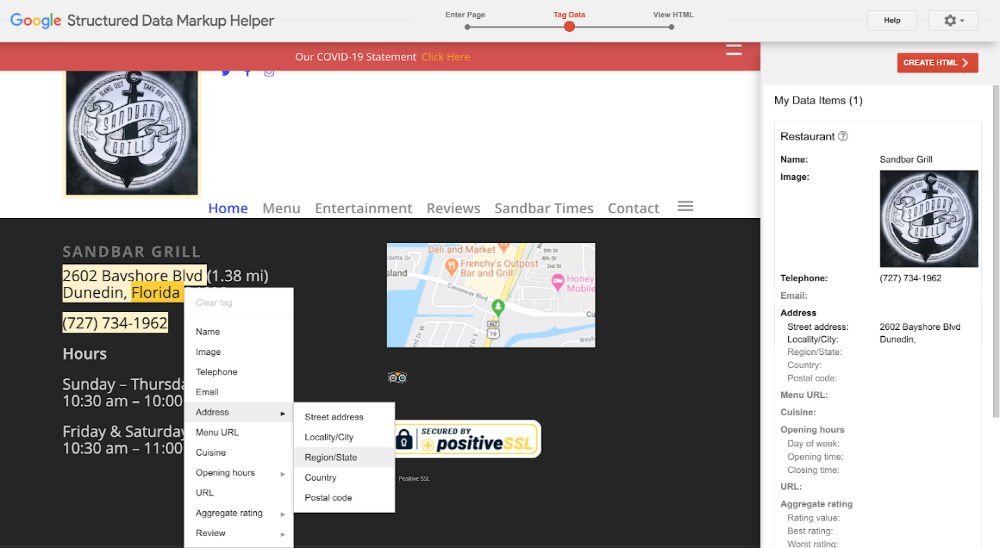
As we mentioned before, everything you need to know about Schema can be found at Schema.org. to be able to use Schema properly, you must first grasp what Scheme looks like and how the elements of Schema can be used. This may sound daunting, particularly if you’re not much of a coder, but the good news is is that you can actually use a generator to create the Schema you need for your site. Google has their own generator (Google’s Structured Data Markup Helper) located here to make the process much easier.

What Can Schema Do?
Schema can be used to reference numerous elements within your website including:
- Creative work
- Event
- Organization
- Person
- Place
- Product
To see a full detailed list of what Schema can be used to do just take a look here.
Need Help Rather Than Answers to "What is Schema Markup?"
If you would rather have someone help you to better understand and implement Schema markup on your website, Online Presence Manager can help. We have the experience and the know-how to get the job done for you, just give us a call today at 727-475-6460 or just fill in our contact form online and we’ll get right back to you!